Guidance on using the Discover Uni widget
This information is provided as part of Department for Education (DfE) guidance for providers regarding transparency in advertising to ensure that any potential applicant is aware of the official data that Discover Uni provides and has the opportunity to use the data to inform their decision making.
The Discover Uni widget is the recommended means of signposting to the Discover Uni course page in online advertising and marketing, as it takes applicants directly to the relevant and up to date data.
A widget should be used for advertising or marketing of any course that appears on the Discover Uni website.
It should currently be displayed clearly on every course page on all university and college websites where a course is advertised and appears on the Discover Uni website. This includes courses where there is no data available for any of the data items displayed on the widget, as it will enable users to link to the corresponding record on Discover Uni where other course data will be displayed.
Under the DfE transparency in advertising guidance, other online marketing or advertising of any courses, such as on third party websites, should also use the widget where possible.
About the widget
The Discover Uni widget is a small web application that displays the Discover Uni course data (formerly called Unistats). It can be embedded within webpages.
The widget displays data from the corresponding course on the Discover Uni website. When a user clicks on the widget, they are taken to the course record on Discover Uni where they can access all the information about that course.
The course data is updated weekly to reflect any minor changes to course data and then annually in the autumn with the publication of the latest dataset. Existing widgets on provider or other webpages will automatically update to display the latest dataset and any associated changes.
The data displayed on the widget
The widget currently displays up to three data items if they are available for a course. These are:
- Percentage of students in work or further study after 15 months from the Graduate Outcomes survey
- Percentage of students in the National Student Survey who said staff have supported their learning well.
And an additional datapoint, depending on if the course is in England, Scotland, Wales or Northern Ireland:
- Percentage of students in the National Student Survey who were satisfied overall with their course (for providers in Northern Ireland, Scotland and Wales only)
- Percentage of students in the National Student Survey who said staff value students’ views and opinions about the course (for providers in England only).
Updated widget
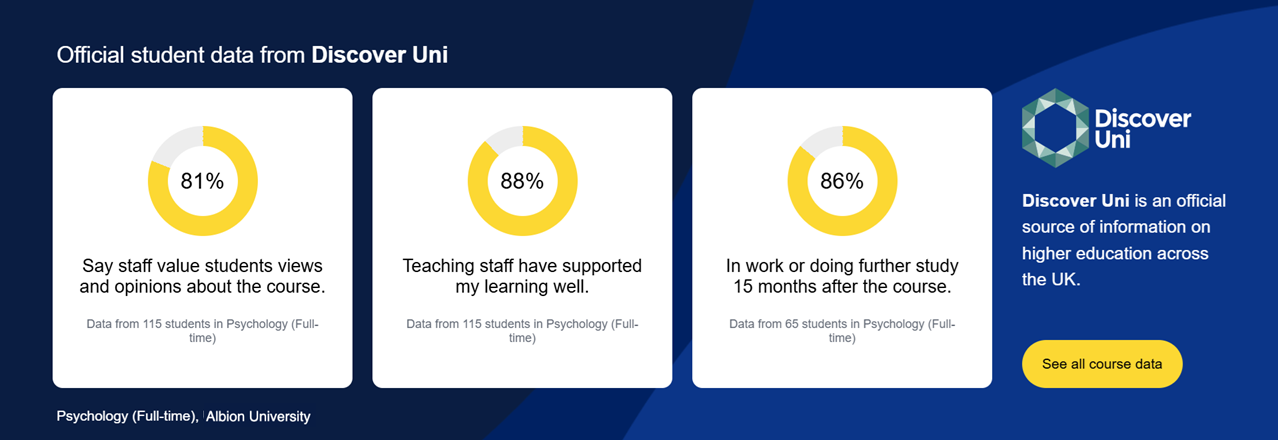
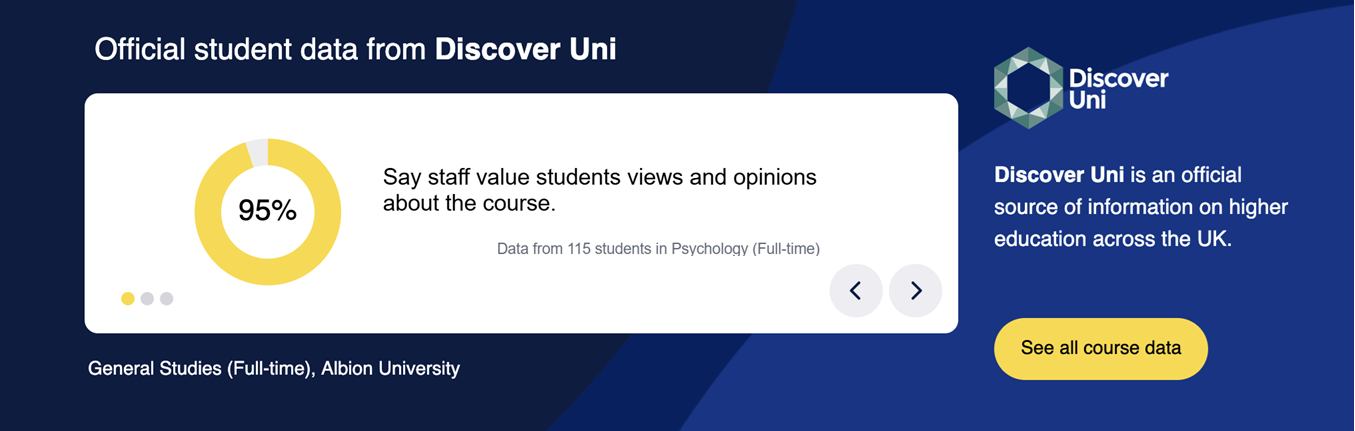
The Discover Uni widget was updated in June 2025 to make enhancements to the design, functionality and accessibility. There are a variety of different styles and sizes available, see examples of the new designs below.


The Discover Uni widget displays information included within the Discover Uni dataset. See the ‘Widget scenarios’ section within the widget guidance for support on the different widgets which can appear.
How to set up the widget
See the C25061 widget guidance for further information, troubleshooting and frequently asked questions.
Contact us
If you have any queries about the configuration or placement of the widget, please contact us at [email protected].
Last updated 19 June 2025 + show all updates
19 June 2025 - Information added about the updated widget.
04 October 2024 - Information updated for 2024.
Describe your experience of using this website
